
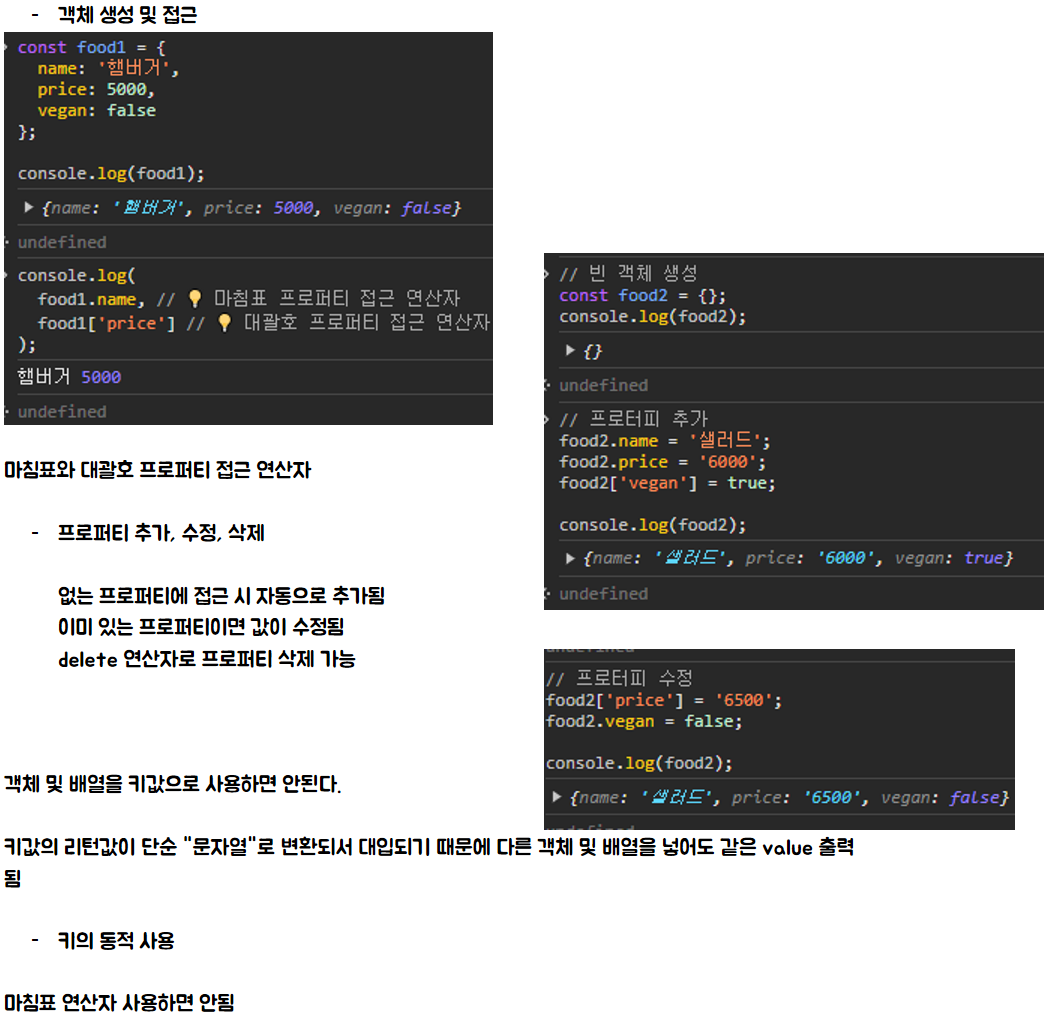
- 키값은 자동으로 문자열로 치환되어 사용 -> 그렇기 때문에 키값으로 객체가 올 수 없으며, 문자열 및 심볼만 사용해야함
이 경우 자동적으로 변경되기 때문에 오류가 발생하지 않지만 의도치 않은 동작 발생한다. -> 더 골치아파짐
- 자바의 객체는 프로토타입기반 상속 지원
추후 프로토타입
JavaScript의 객체와 Python의 딕셔너리
- JavaScript의 객체
프로토타입 기반 상속: JavaScript의 객체는 프로토타입 기반의 상속을 지원합니다. 객체는 prototype 속성을 통해 다른 객체로부터 메서드와 속성을 상속받을 수 있습니다.
키 타입: 객체의 키는 문자열 또는 심볼(symbol)이 될 수 있습니다. 비문자열 키는 자동적으로 문자열로 변환됩니다.
동적 속성 추가 및 삭제: JavaScript에서 객체는 매우 유연하며, 실행 시점에 속성을 추가하거나 삭제할 수 있습니다.
메서드 정의: 객체는 함수를 속성으로 가질 수 있으며, 이를 메서드로 사용할 수 있습니다.
JSON 호환성: JavaScript 객체는 JSON(JavaScript Object Notation) 형식과 밀접한 관련이 있으며, 이를 통해 데이터를 손쉽게 교환할 수 있습니다.
- Python의 딕셔너리
해시 테이블 구현: Python의 딕셔너리는 내부적으로 해시 테이블을 사용하여 구현되어 있습니다. 이는 효율적인 키-값 검색을 가능하게 합니다.
키 타입: 딕셔너리의 키로는 불변 타입(immutable types)만 사용할 수 있습니다. 이에는 문자열, 숫자, 튜플 등이 포함됩니다. 가변 타입은 키로 사용할 수 없습니다.
데이터 분류 및 조작: Python의 딕셔너리는 데이터를 분류하고 조작하는 데 유용한 여러 내장 메서드를 제공합니다. 예를 들어, .keys(), .values(), .items() 등이 있습니다.
표준 라이브러리의 일부: 딕셔너리는 Python의 표준 라이브러리에 포함되어 있으며, 다양한 내장 함수와 잘 통합되어 있습니다.
동적 속성 변경: Python의 딕셔너리도 실행 시점에 키-값 쌍을 추가하거나 삭제할 수 있습니다.
주요 차이점
상속 메커니즘: JavaScript 객체는 프로토타입을 통한 상속을 지원하는 반면, Python 딕셔너리에는 상속 메커니즘이 없습니다.
키 타입의 제한: Python 딕셔너리는 불변 타입만 키로 사용할 수 있지만, JavaScript 객체는 문자열과 심볼을 키로 사용할 수 있습니다.
내부 구현: JavaScript의 객체와 Python의 딕셔너리는 내부적으로 다른 방식으로 구현되어 있으며, 이는 언어별 특성과 성능에 영향을 미칩니다.
언어 특성: JavaScript 객체는 JSON 형식과 밀접한 관련이 있으며, 웹 개발에 특화된 특징을 가지고 있습니다. Python 딕셔너리는 서버 사이드 스크립트, 데이터 분석, 일반적인 프로그래밍 작업에 유용합니다.
두 자료구조 모두 각 언어의 핵심 요소
'자바스크립트' 카테고리의 다른 글
| JavaScript - 배열의 특징과 생성 (0) | 2023.12.29 |
|---|---|
| JavaScript - 생성자 함수 (1) | 2023.12.28 |
| JavaScript - 함수 (0) | 2023.12.26 |
| JavaScript - 일급 객체 (1) | 2023.12.26 |
| JavaScript - 매개 변수 (1) | 2023.12.26 |
